Here are the steps to create a simple search page in OA Framwork. I have used OAF Version 12.1.1 for this exercise. There are many ways to do this and here I have followed one of these.
Step 1: Create a Package
All BC4J model components must belong to a Business Components (BC4J) package. So create a package with a name like xxhci.oracle.apps.custom.LabExamples.server.
Step2: Create an Entity Object (EO)
Entity objects encapsulate business logic and DML operations for application tables.
To create a new entity object in the above defined Business Components (BC4J) package:
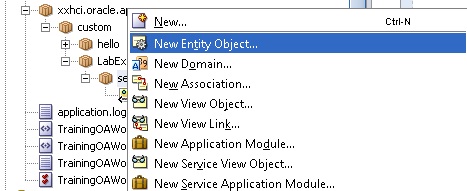
1. In the JDeveloper Navigator, select the BC4J package where you want to create your entity object.
2. Right click and select ‘New Entity Object’
3. Do the following steps to create an EO.
2.1 Specify a Schema Object (the exact name of the table for the entity object)
2.2 In the Attributes page (Step 2 of 5), you should see all the columns in the table that you specified in the Name page.
Select New… to create a transient attribute that is used in the business logic, such as a calculated OrderTotal in a purchase order that is used for approval checking.
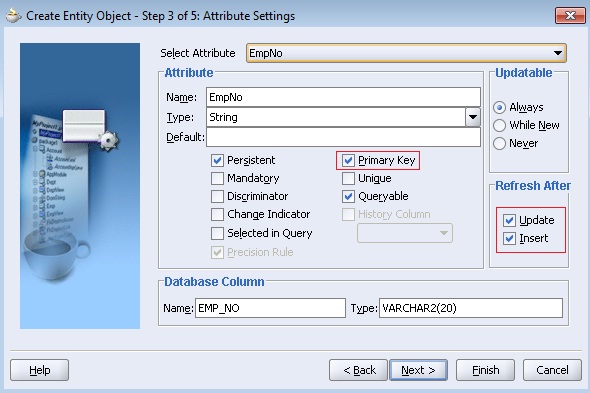
2.3 In the Attribute Settings page (Step 3 of 5), verify or set the following information for each of the entity object’s attributes:
The Attribute and Database Column Name and Type properties default correctly from the table definition. For primary key columns, ensure that the Primary Key and Mandatory checkboxes are selected. For columns that are never updateable, or updateable only when new, select the appropriate Updateable radio button. For columns whose values change after database triggers execute, select the Refresh After update or insert as appropriate.
2.4 In the Java page (Step 4 of 5) page:
- Check the option for generating an Entity Object Class. In the Generate Methods box, opt to generateAccessors, a Create Method and a Remove Method.
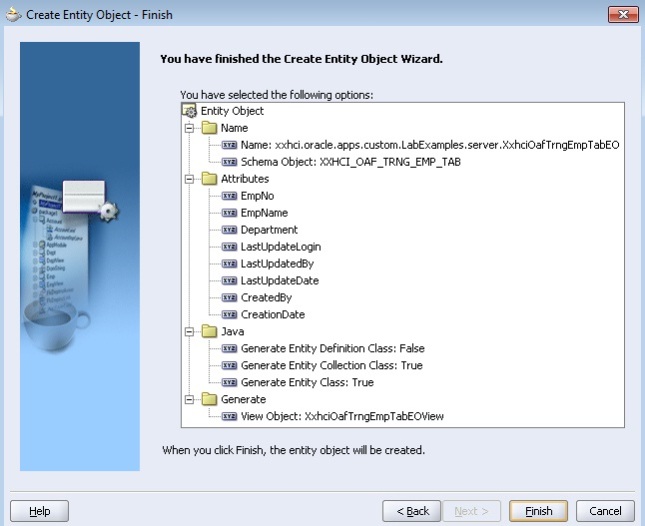
2.5 Click on ‘Generate default view object’ to create a VO. Select Finish to save your entity object definition and implementation. BC4J will create an XML definition file and a Java implementation file for your entity object.
Step3: Create an View Object (VO)
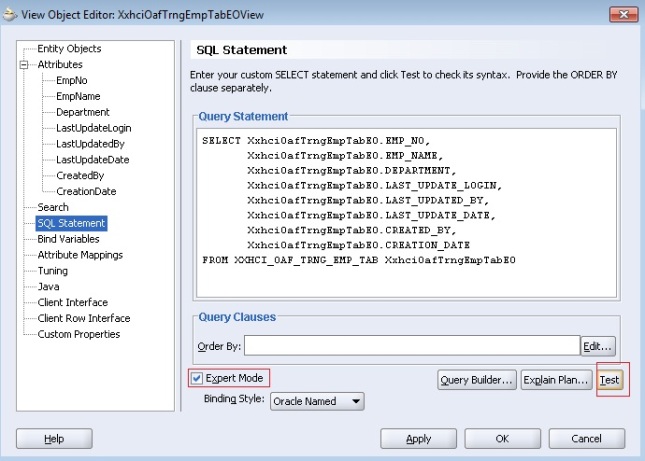
If you click ‘Generate default view object’ tab as mentioned above, you don’t have to create a VO separately. If you forgot this, you have to create a VO. Click on the VO to test the SQL Statement generated by the EO and check in the ‘Expert Mode’.
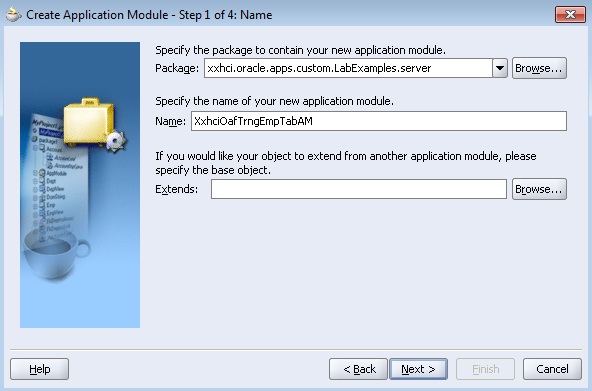
Step4: Create a New Application Module (AM)
To create a new application module in a Business Components (BC4J) package:
1. In the JDeveloper Navigator, select the BC4J package where you want to create your application module.
2. From the main menu, choose File > New to open the New Object Gallery.
Select the view object.
In the Java page (Step 4 of 5), deselect the Generate Java File(s) checkbox ONLY if you are certain that you won’t be writing any code for your application module (you can always delete the class later if you find that you don’t need it, so it’s probably best to simply generate it at this point unless you are creating a simple container for LOV view objects).
Select Finish to create your application module. BC4J will create an XML definition and implementation file.
Step5: Create a Page (EmpSearchPG)
Create the EmpSearchPG page as follows
- Right click on project à New à Web Tier à OA Components à Page
- Give the Page Name as EmpSearchPG and package as “xxhci.oracle.apps.custom.LabExamples.webui”
- Select region1 page from Structure Window and change its properties as
ID à PageLayoutRN
- Select the AM Definition as ‘xxhci.oracle.apps.custom.LabExamples.server.XxhciOafTrngEmpTabAM’
- Give a Window Title as ‘Employees Search Window’
- Give a Title as ‘Employees’
Step6: Add a Query region and Results table
- Right click on PageLayoutRN à New à Region. Set the properties of the new region as
ID à QueryRN
- Select the Region Style as ‘query’ and Construction Mode as ‘resultBasedSearch’.
- Right click on QueryRN region on structure navigator à New à Region using wizard.
- Select the AM and VO which we have created in earlier steps as shown in below figure.
Set the Region Style as Table
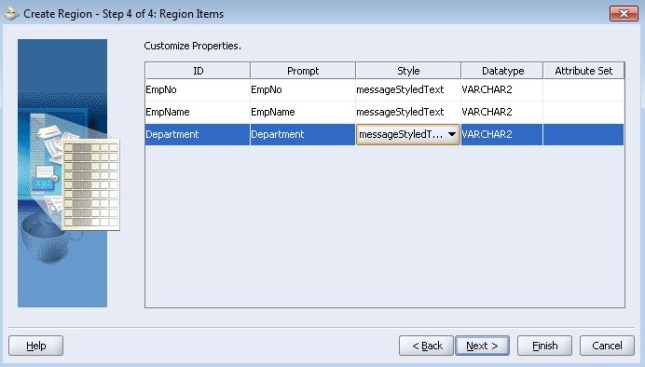
Change the Prompt and Style for all three items.
Step7: Changes the Item Properties
Go to EmpNo item and set the Search Allowed property to true. Similarly do the steps for EmpName and Department also.
 Step8: Save all changes (Save All).
Step8: Save all changes (Save All).Step9: Run the Page (EmpSearchPG)
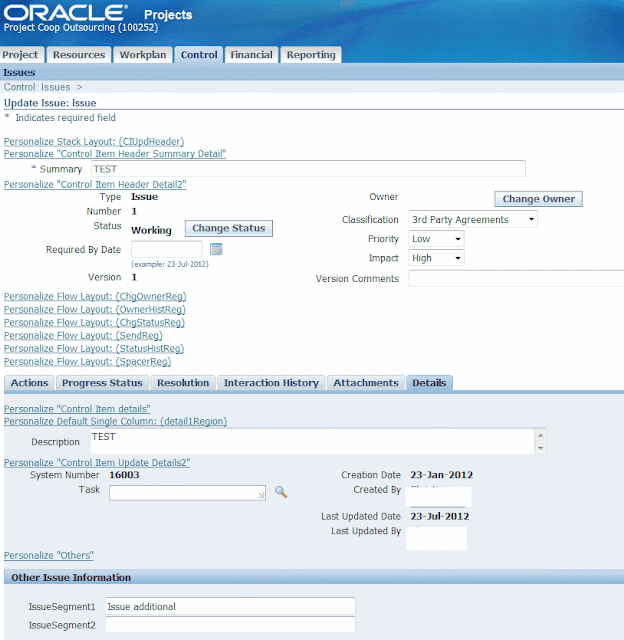
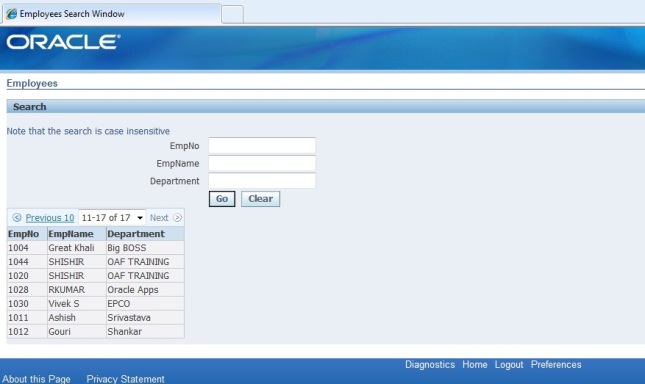
Creation of search page is complete. Run the EmpSearchPG to test the page. If everything works fine for you, you should able to view an output like below:
Few Note:
Understanding Query Regions
When you add a query region to a pageLayout region, OA Framework automatically generates an oracle.apps.fnd.framework.webui.beans.layout.OAQueryBean which, depending on its configuration, works in concert with a child table, advanced table or HGrid to implement any combination of simple search, advanced search and view panels. OA Framework automatically generates buttons as appropriate for toggling between the applicable regions.
Construction Modes:
There are three construction modes available. In the above example we have used ‘resultBasedSearch’construction mode. Here is a brief comparison of the three modes.
1] resultsBasedSearch:
- OA Framework automatically renders both the Simple and Advanced search regions based on the designated queryable items in the associated table.
- The search regions automatically include both a Go and a Clear button.
- OA Framework automatically executes the underlying search when the user selects the Go button.
2] autoCustomizationCriteria:
- OA Framework automatically renders both the Simple and Advanced search regions based on the corresponding Simple search and Advanced search regions that you define and specify as named children of the query region.
- The search regions automatically include a Go button. In addition, the Advanced search region includes a Clear button.
- OA Framework automatically executes the underlying search when the user selects the Go button. However, developers must explicitly define mappings between items in the Search panel and items in the table region.
3] none
- The Search regions are rendered based on the Simple Search and Advanced Search regions that you define and specify as named children of the query region.
- You must implement your own Go button in this mode.
- The underlying search must be executed by the developer.
































Recent Comments